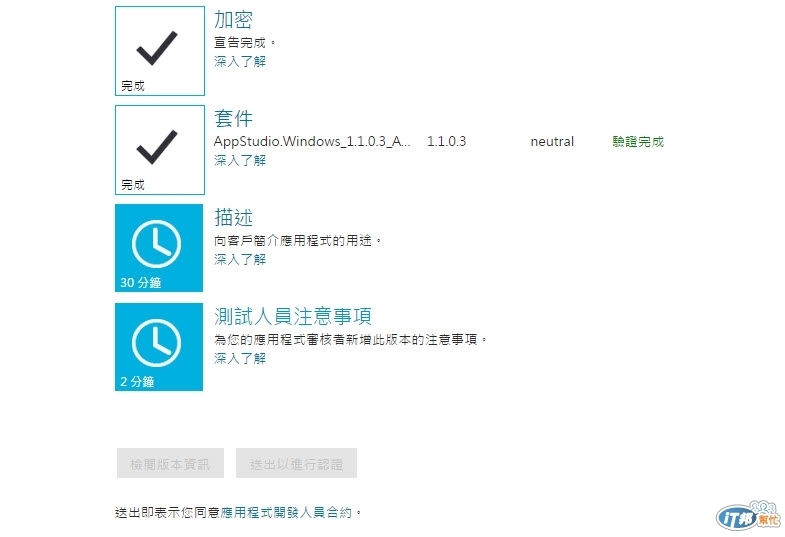
首先是描述

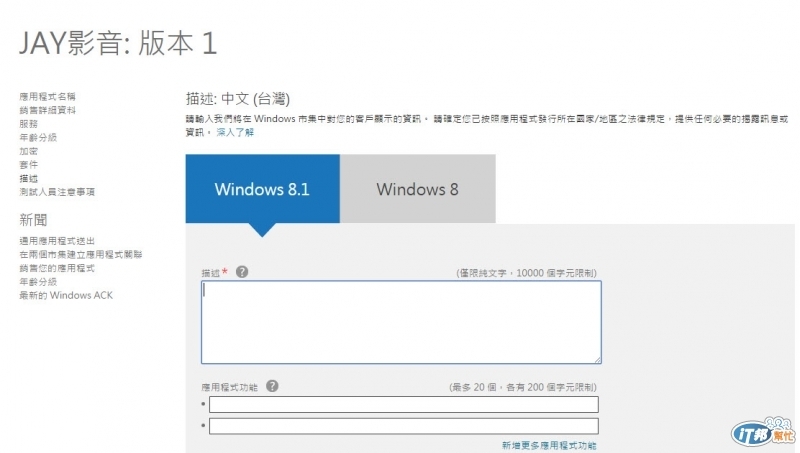
一開始會看到需要選擇版本~我選擇的是 windows 8.1
然後為你的App填寫一點描述,以及用到的應用功能做點詳細的陳述

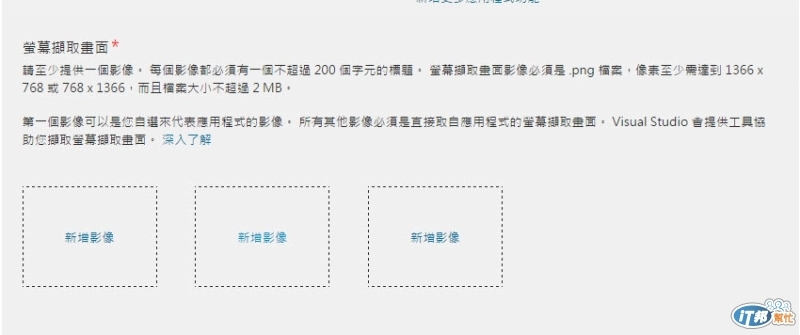
在描述裡你還需要上傳螢幕截圖

螢幕截圖可以透過模擬器旁邊的功能列進行截圖
先按下 相機圖示 接著按下 齒輪圖示 就可以在下方看到 檢視已儲存的螢幕擷取畫面
再把擷好的圖新增到網站中吧!


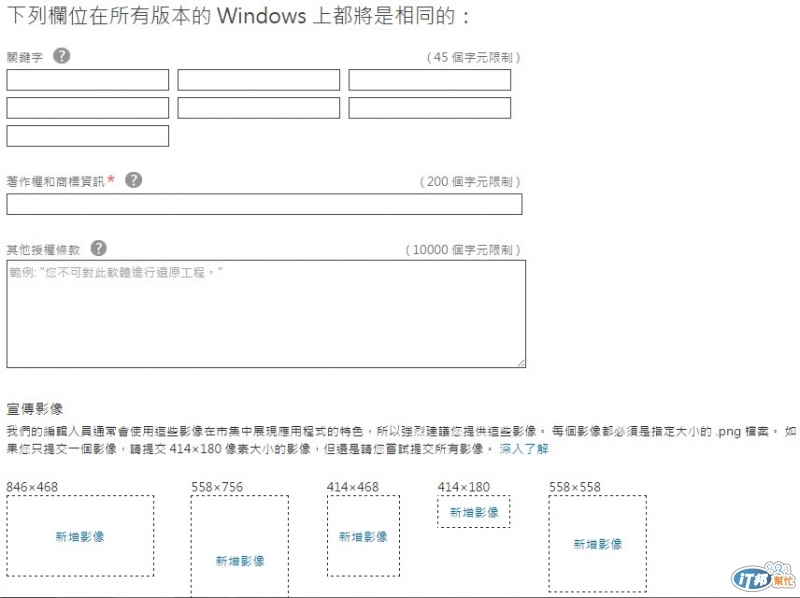
接著需要為你的App填寫關鍵字,以及註明著作權及商標的資訊 (若有授權需填入條款內容)
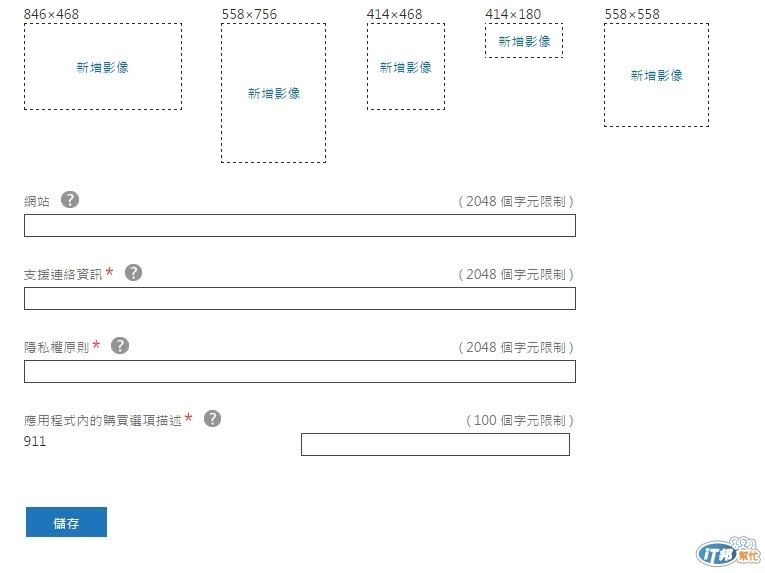
以及為你的App輸入宣傳影像,方便增加App曝光度

在填入完宣傳影像後,可以在填入導引網站以及填入 支援連絡資訊 隱私權原則
連絡資訊 隱私權原則 都是必填的喔!!
而最後一個應用程式的購買選項則是如果有使用到服務功能才會出現
需要為你的購買選項做敘述

這樣就完成了描述的流程了!! 明天最後一章 即將完成
